Building a Minimal Time Management Web App
I built ずつ, a fully offline task-planning app. Repository and video demo.
I built a local-first web app to plan my study sessions. Featuring utilities like past activity visualisation or a pomodoro timer.
On my Japanese-learning evenings, I have a set of tasks I want to do: learn grammar, practice numbers with ラム, review my flashcards, read, watch a film…
Until a few days ago, I was asking Claude to generate calendar events for me:
- Task 1 (X min)
- Task 2 (Y min)
- …
---
1. Create a calendar file in iCalendar (.ics) format.
2. Use GMT+2 (TZID:Europe/Madrid) for all events.
3. Include 1-8 (random) minute breaks between each activity (do not list breaks as separate events).
4. Add URLs as a separate URL field for events where a URL is provided.
5. For each event, include SUMMARY, DTSTART, DTEND, and DESCRIPTION fields. Do not use unnecessary fields like RRULE.
6. Format dates and times in UTC format (e.g., 20000101T153000 for January 1, 2000, 15:30:00).
The events start on [date and time].
On a good day, I got through all the tasks in order, without interruptions. The native calendar app would notify me when I needed to switch tasks.
Most days, though, I had to adjust the events (say, to eat). In truth, even good days had problems: I may finish reviewing my flashcards earlier than expected! This meant selecting all remaining events on the calendar and shifting them up/down. Most days I would plan ~12 tasks, some with short durations —thus hard to select—, so this was a bit of a pain.
I liked the idea of time blocking, but I didn’t need to plan days or weeks, just my evenings. I wanted to be able to:
- Create a list of tasks
- Pause/unpause
- Complete tasks early (“shifting” the remaining tasks)
- Get a notification with sound when it’s time to switch tasks
- Easily repeat past sessions
- Have all data stored and processed locally
I did not want to share my calendar data or use a 3rd party app. I felt like a small web app like this should exist. So I made it!
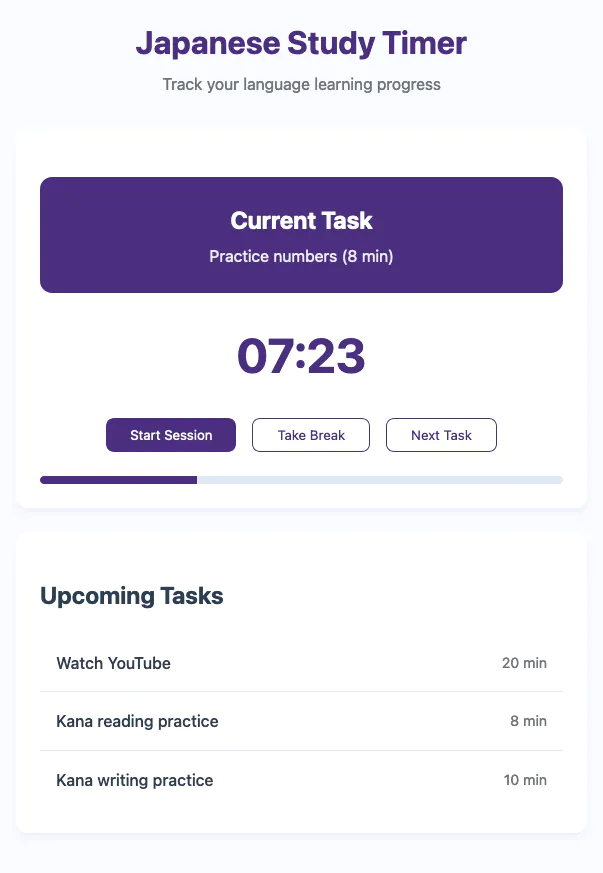
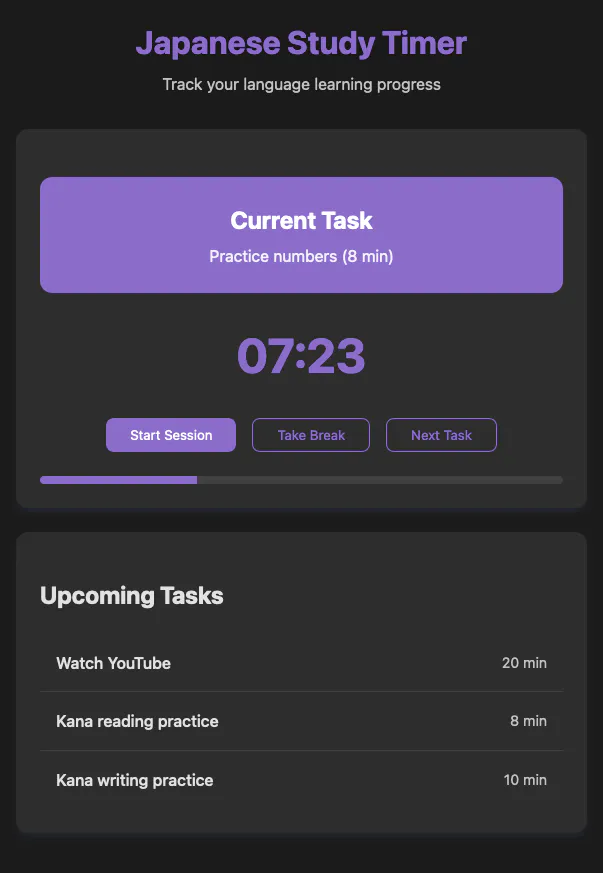
After discussing requirements with Claude and sharing the full code of my last web app, it came up with this design:


Not a bad start!
I spent a few hours working on:
- An easy way to add tasks with a default time and keyboard controls
- Export and import of tasks (JSON)
- Showing all tasks in list: completed, current, and upcoming
- Ability to reorder upcoming tasks
- Styling + responsive design
- Accessibility (e.g. adding keyboard navigation to the activity calendar)
- And, my favourite, adding a few utility tiles:
- Activity calendar, similar to GitHub’s, keeps track of tasks completed in the last 30 days
- Stopwatch—“how long will this subtask take me?”
- Note taking space
- Simple counter—“how many words have I learnt this session?”
- Random selectors to avoid decision fatigue—“should I use subtitles?”; “how many words should I look up during immersion?”
- Pomodoro timer which pauses main task during rest time
The idea is to focus on one task at a time, so I named it ずつ, from the Japanese expression 一つずつ (one by one).
Let me show you:
Feel free to try it yourself or view the source code.
Now it’s time to learn Japanese with the tools I’ve made instead of working on the tools. 🙃